一、透明度修改
在rgb()、rgba()、hsl()这三种颜色函数中,支持一种使用from关键字的相对语法,可以基于现有的色值设置相似色或互补色, 本文介绍使用 rgba() 颜色函数来设置颜色透明度
语法:
css
:root {
--primary-color: #366ef4;
--alpha-color: rgba(var(--primary-color), r g a / 0.5);
}from关键字将 colorValue 解析分解后得到r、g、b、alpha变量,可以使用 calc 对变量进行计算
二、其他使用
- 减少透明度
css
:root {
--color: rgba(255, 0, 0, 0.5);
--color20: rgb(from var(--color) r g b / calc(alpha - 0.2));
}- 颜色加深和减淡
css
:root {
/*颜色加深 10%*/
--color-add: hsl(from green h s calc(l - 0.1));
/*颜色减淡 10%*/
--color-sub: hsl(from green h s calc(l + 0.1));
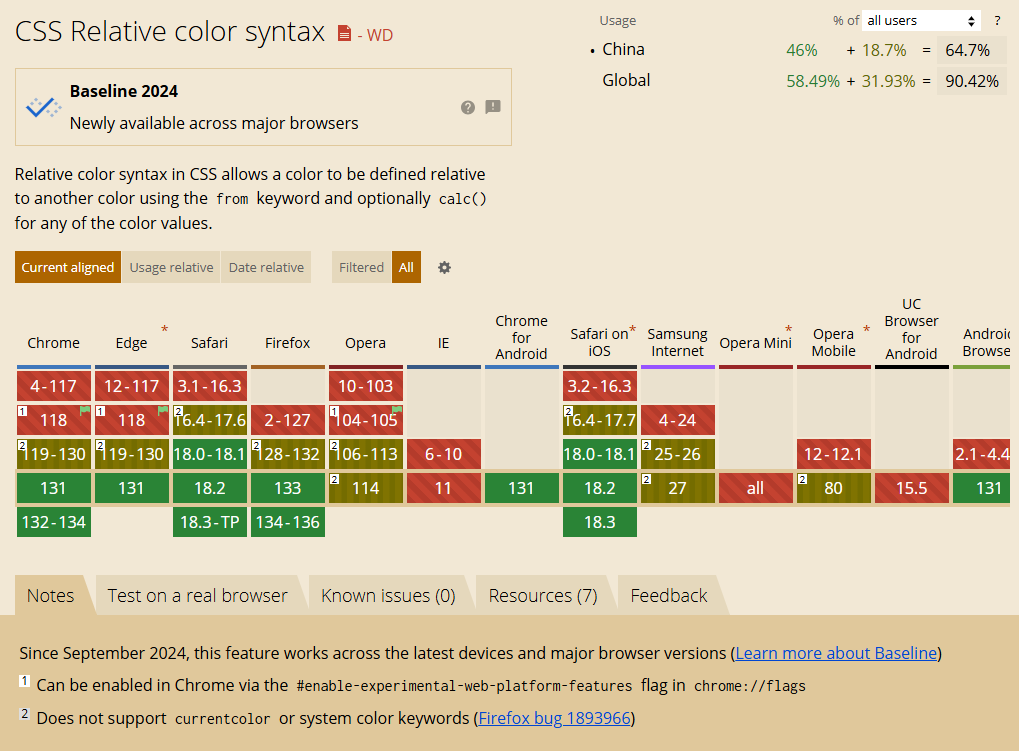
}兼容性: